routerino 0.3.0  routerino: ^0.3.0 copied to clipboard
routerino: ^0.3.0 copied to clipboard
Add names to routes without a declarative pattern and without build_runner
Routerino #
Add names to routes without a declarative pattern and without build_runner!
This opinionated package provides extension methods for BuildContext to push and pop routes.
Route names are especially useful for sentry.
Philosophy #
NO to a declarative pattern like in go_router
NO to build_runner
YES to type-safety (we call widget constructors directly)
YES to sentry integration (named routes)
I just want to push a widget and that's it!
Motivation #
The problems without using this package:
- Pushing a new route requires lots of boilerplate.
- Adding a name to the route requires you to write names twice (redundancy).
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => LoginPage(),
settings: RouteSettings(name: 'LoginPage'), // so redundant!
),
);
Now you only need to write:
context.push(() => LoginPage());
Usage #
// push a route
context.push(() => MyPage());
// push a route (no animation)
context.pushImmediately(() => MyPage());
// push a route while removing all others
context.pushRoot(() => MyPage());
// push a route while removing all others (without animation)
context.pushRootImmediately(() => MyPage());
// push a route and removes all routes until the specified one
context.pushAndRemoveUntil(
removeUntil: LoginPage,
builder: () => MyPage(),
);
// push a bottom sheet
context.pushBottomSheet(() => MySheet());
// pop the most recent route
context.pop();
// pop until the specified page
context.popUntil(LoginPage);
Global BuildContext #
Sometimes you want to push a route while you don't have access to BuildContext. There is a pragmatic way to solve this problem.
Setup:
MaterialApp(
title: 'Flutter Example',
navigatorKey: Routerino.navigatorKey, // <-- add this
home: HomePage(),
);
Access global context:
Routerino.context.push(() => MyPage());
Transitions #
You can configure the transition globally or per invocation.
// Set globally
Routerino.transition = RouterinoTransition.fade;
// uses "fade" transition
context.push(() => LoginPage());
// uses "noTransition" transition
context.push(() => RegisterPage(), transition: RouterinoTransition.noTransition);
Available transitions: material (default), cupertino, noTransition, fade.
Sentry #
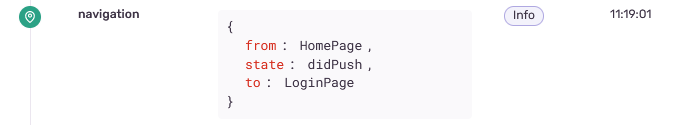
You want it to look like this?

MaterialApp(
navigatorObservers: [
SentryNavigatorObserver(), // add this
],
home: const InitPage(),
);
Obfuscation #
Routes do not have the correct class name if you obfuscate the classes.
It is up to you. I don't value obfuscation that much.
Compiled flutter code is already hard to read.

