fn_panel 0.0.7  fn_panel: ^0.0.7 copied to clipboard
fn_panel: ^0.0.7 copied to clipboard
Chrome调试Network风格面板,用于监听、分析项目请求与响应
FnPanel #
主要功能 #
- 设计参照Chome Network调试面板
- 支持展示请求头、响应头、请求头、响应体、请求时间等
- 支持请求体/响应体格式化展示
- 支持复制请求为cURL或fetch,可直接粘贴至Postman或发给后端调试
- 搭配全局可拖动按钮,可通过全局Button呼出FnPanel面板
- 配置简单,使用方便,侵入性低
安装 #
dependencies:
fn_panel: ^当前最新版本
使用 #
导入fn_panel
import 'package:fn_panel/fn_panel.dart';
【必须】绑定Dio,请在封装的请求内部绑定
Dio dio = Dio();
// 对dio的各种配置处理
FnPanel.setDio(dio);
【可选】设置全局Button,可通过全局Button呼出FnPanel面板
FnPanel.setGlobalButton(context);
【可选】通过代码呼出FnPanel面板
FnPanel.showPanel(context);
【可选】全局配置(请在FnPanel.setGlobalButton(context)之前配置)
// 修改全局Button距离bottom 100(默认距离bottom 20,right 20)
FnPanel.setConfig(
FnConfig(globalButtonConfig: FnGlobalButtonConfig(bottom: 100))
);
// 修改全局Button背景色为红色(默认蓝色)
FnPanel.setConfig(
FnConfig(globalButtonConfig: FnGlobalButtonConfig(color: Colors.red))
);
// 设置FnPanel在Debug和Release环境下均启用,默认为Level.debug,即只有Debug环境下启用
FnPanel.setConfig(
FnConfig(level: Level.release)
);
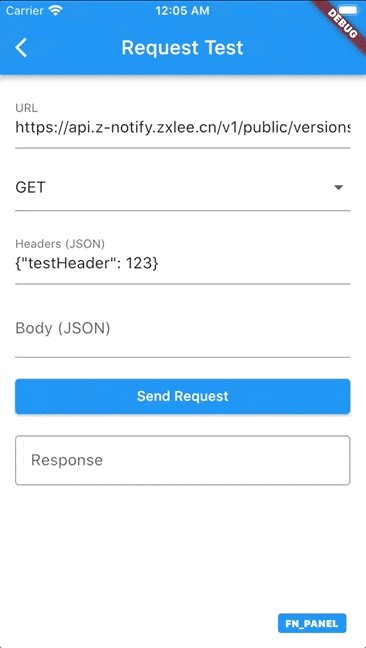
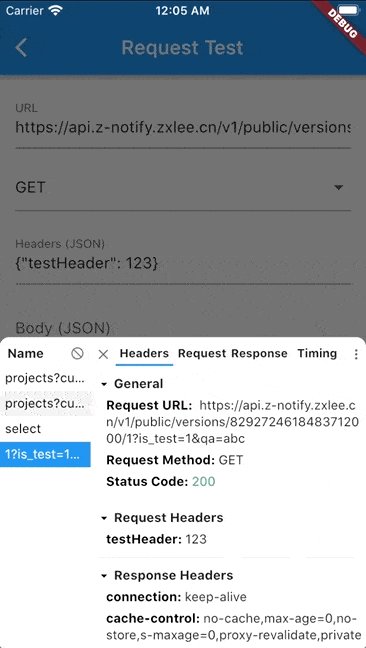
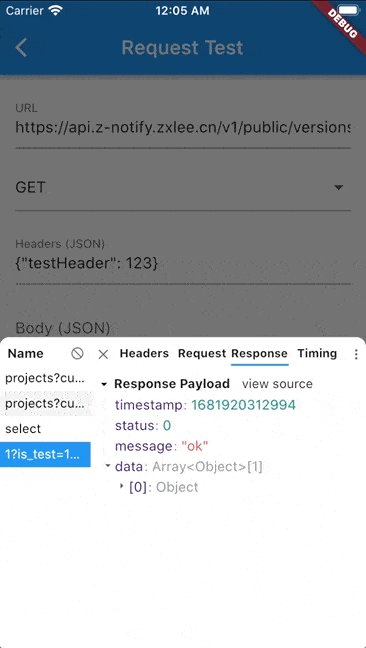
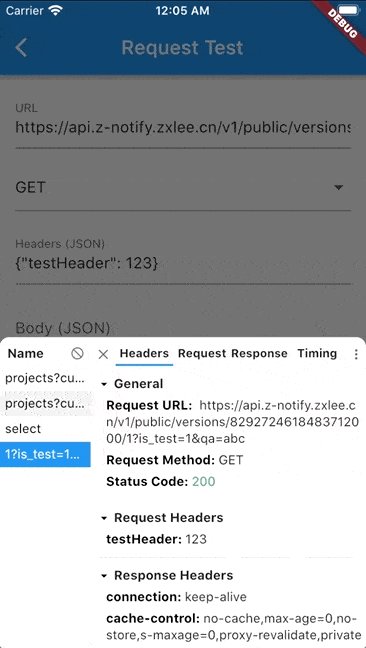
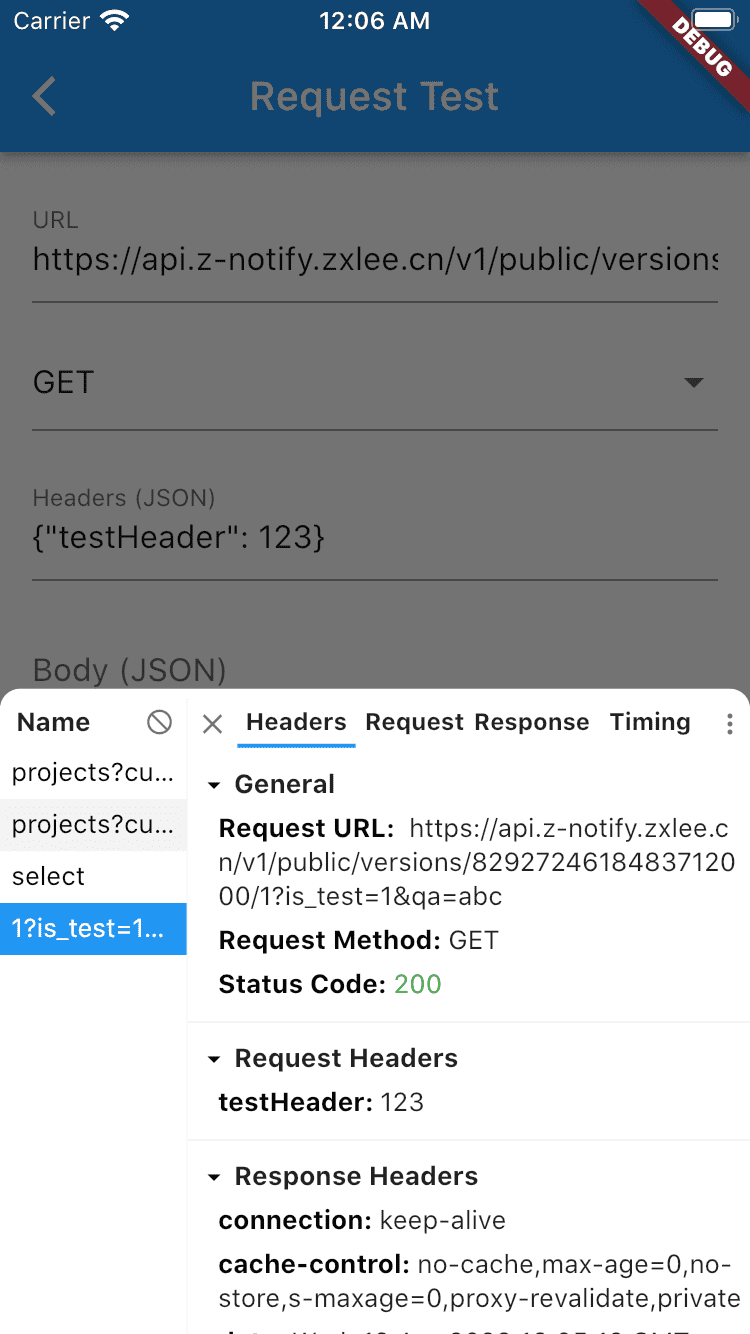
预览 #
| 操作演示 | 请求详情-Headers | 请求详情-Response |
|---|---|---|
 |
 |
 |


