chat_package 1.0.1-beta  chat_package: ^1.0.1-beta copied to clipboard
chat_package: ^1.0.1-beta copied to clipboard
Fully functional chat ui for flutter, with functionality to send text, voice notes,and images
chat_package #
Flutter chat ui with full voice record/note functionality and image sending
Created by Omar Mouki #
Chat UI Package #
An easy to implement whatsapp like chat ui. with voice note feature and image viewing.
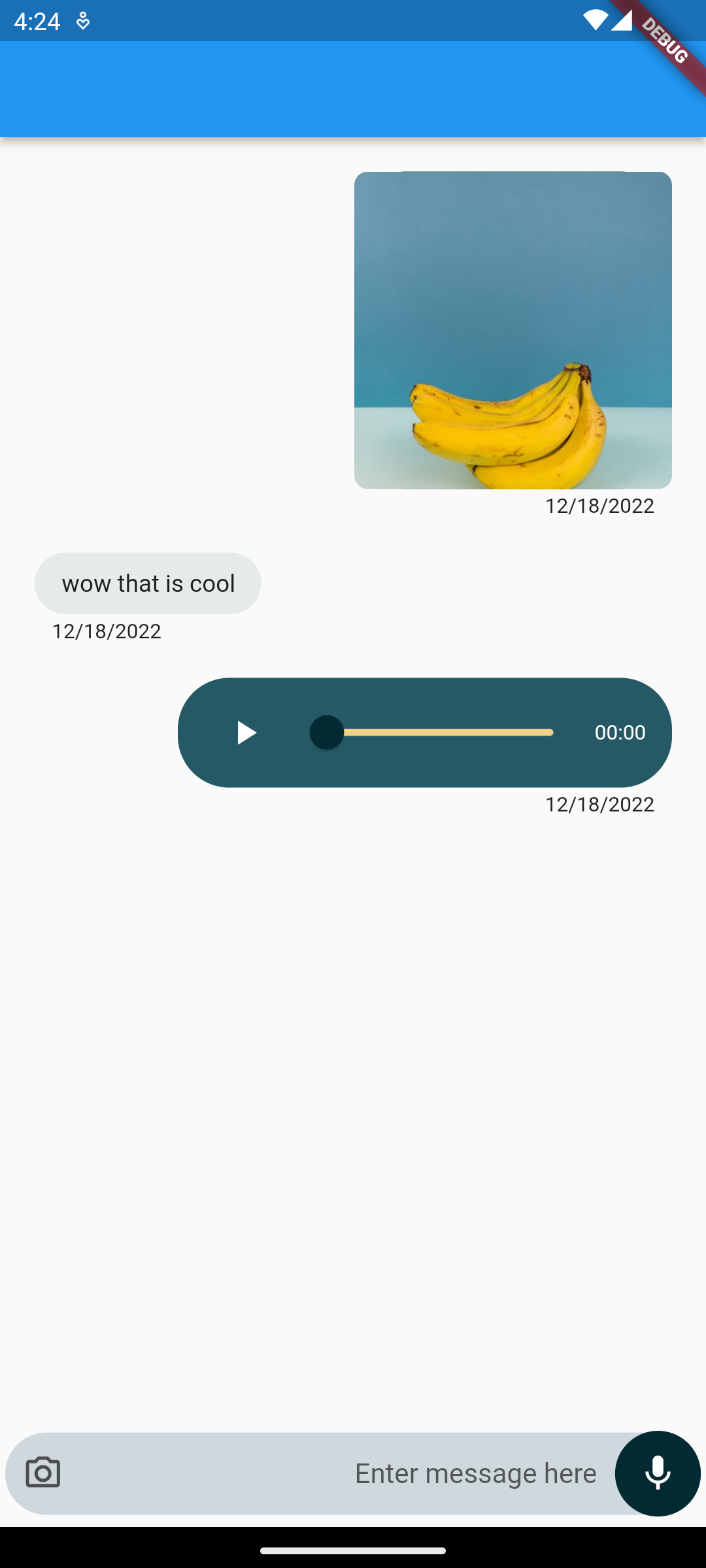
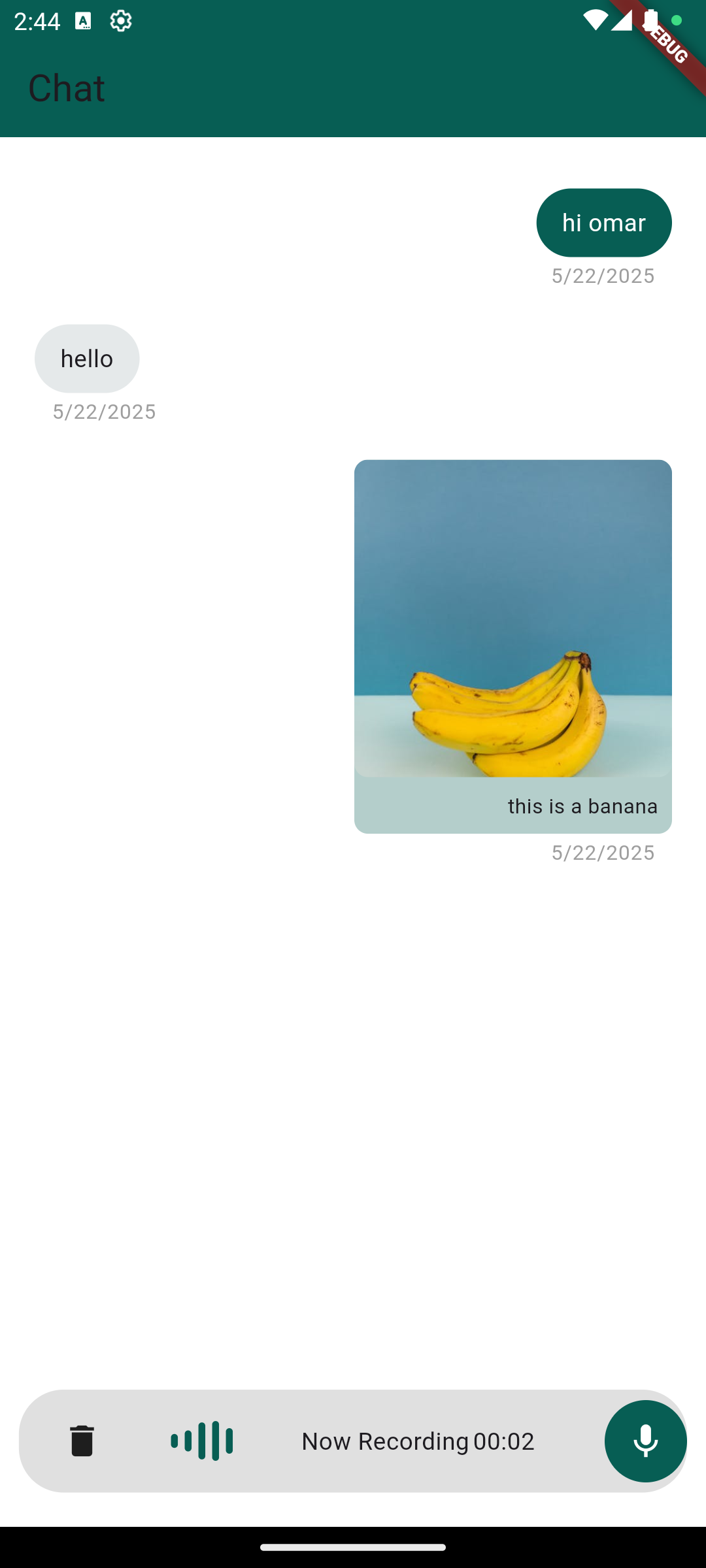
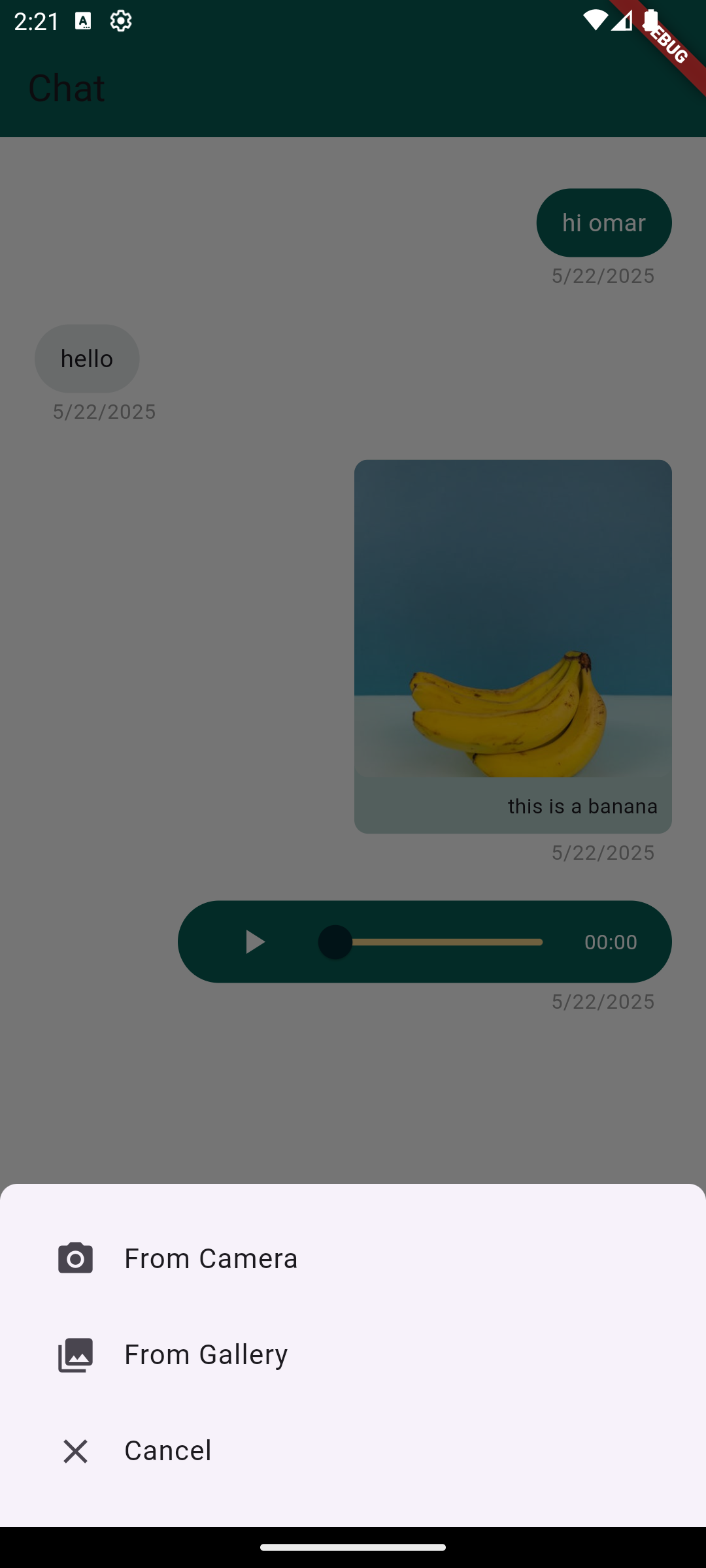
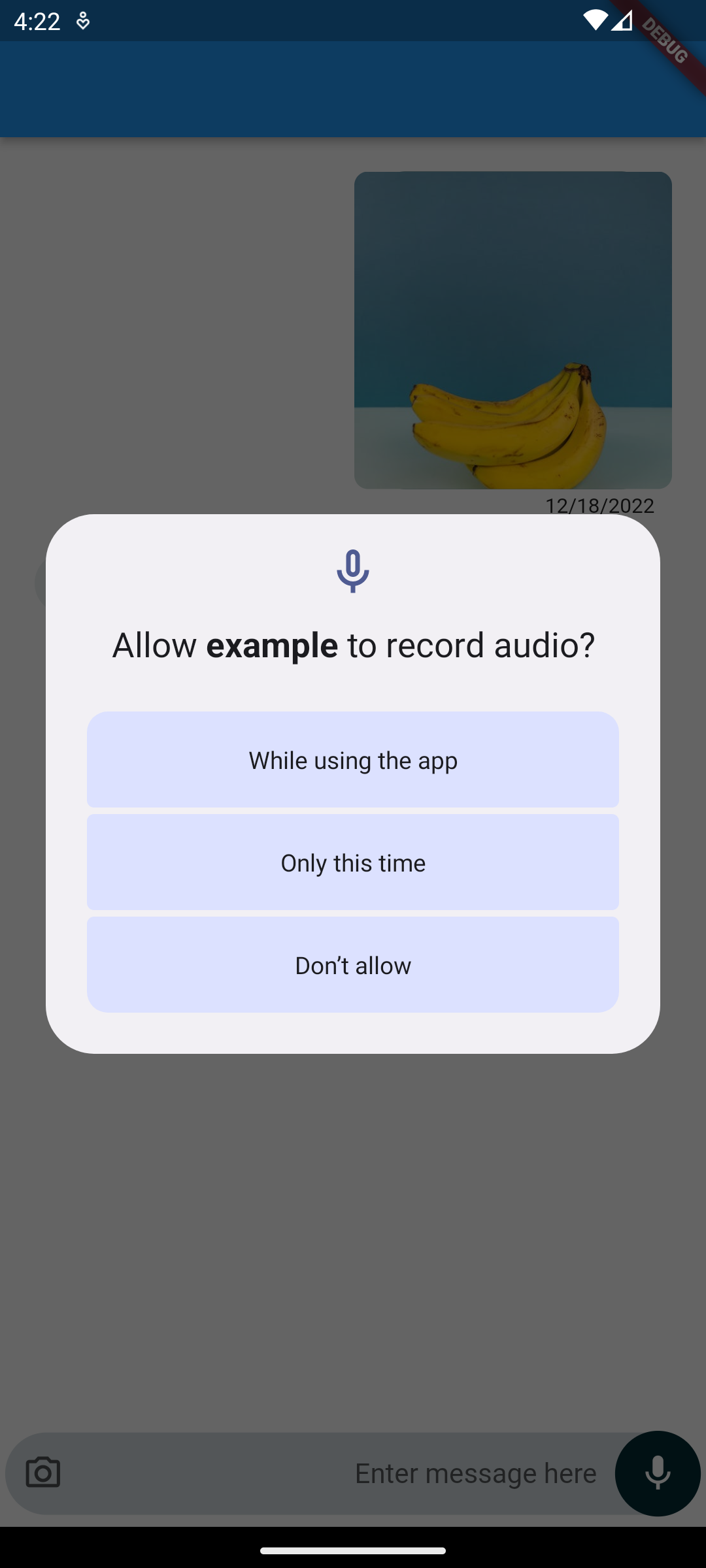
Screenshots #




Usage #
Permission Setup #
This package uses permission_handler plugin to access permissions, and the following permissions are required:
- camera
- microphone
- local storage
Android
- Add the following to your "gradle.properties" file:
android.useAndroidX=true
android.enableJetifier=true
- Make sure you set the
compileSdkVersionin your "android/app/build.gradle" file to 30:
android {
compileSdkVersion 30
...
}
- Make sure you replace all the
android.dependencies to their AndroidX counterparts (a full list can be found here: https://developer.android.com/jetpack/androidx/migrate).
Add permissions to your AndroidManifest.xml file.
<uses-permission android:name="android.permission.INTERNET"/>
<!-- Permissions options for the `storage` group -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Permissions options for the `camera` group -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Permissions options for the `RECORD_AUDIO` group -->
<uses-permission android:name="android.permission.RECORD_AUDIO" />
IOS
<!-- Permission options for the `camera` group -->
<key>NSCameraUsageDescription</key>
<string>camera</string>
<!-- Permission options for the `microphone` group -->
<key>NSMicrophoneUsageDescription</key>
<string>microphone</string>
<!-- Permission options for the `photos` group -->
<key>NSPhotoLibraryUsageDescription</key>
<string>photos</string>
Calling #
the list of ChatMessages is the only required field every thing else is optional
List<ChatMessage> messages = [
ChatMessage(
isSender: true,
imageUrl:
'https://images.pexels.com/photos/7194915/pexels-photo-7194915.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260'),
ChatMessage(isSender: false, text: 'wow that is cool'),
];
-- please note that only one of the following [text,imageUrl,imagePath,audioUrl,audioPath ] must not be null at a time if more is provided an error will occure
ChatMessage(isSender: false, text: 'your.text')
ChatMessage(isSender: false, imageUrl: image.url)
ChatMessage(isSender: false, imagePath: image.path)
ChatMessage(isSender: false, audioUrl: 'wow that is cool')
ChatMessage(isSender: false, audioPath: 'wow that is cool')
ChatScreen(
messages: messages,
)
Properties #
///color of all message containers if its belongs to the user
final Color? senderColor;
///color of the inactive part of the audio slider
final Color? inActiveAudioSliderColor;
///color of the active part of the audio slider
final Color? activeAudioSliderColor;
///scrollController for the chat screen
final ScrollController? scrollController;
/// the color of the outer container and the color used to hide
/// the text on slide
final Color chatInputFieldColor;
///hint text to be shown for sending messages
final String sendMessageHintText;
/// texts shown wen trying to chose image attachment
final String imageAttachmentFromGalleryText;
final String imageAttachmentFromCameraText;
final String imageAttachmentCancelText;
final TextStyle? imageAttachmentTextStyle;
///hint text to be shown for recording voice note
final String recordingNoteHintText;
/// handel [text message] on submit
final Function(String? text)? onSubmit;
/// [required] the list of chat messages
final List<ChatMessage> messages;
/// function to handel successful recordings, bass to override
final Function(String? path, bool canceled)? handleRecord;
/// function to handel image selection
final Function(XFile)? handleImageSelect;
/// to handel canceling of the record
final VoidCallback? onSlideToCancelRecord;
///TextEditingController to handel input text
final TextEditingController? textEditingController;
final BoxDecoration? chatInputFieldDecoration;
/// use this flag to disable the input
final bool disableInput;
/// git the chat input field padding
final EdgeInsets? chatInputFieldPadding;
Found this project useful? #
If you found this project useful, then please consider giving it a ⭐️ on Github and why don't you share it with your friends.
Issues and feedback #
Feel free to open a Github issue to give a suggestion.







