link_preview_generator 1.0.0  link_preview_generator: ^1.0.0 copied to clipboard
link_preview_generator: ^1.0.0 copied to clipboard
A new Flutter package project.
Link Preview Generator #

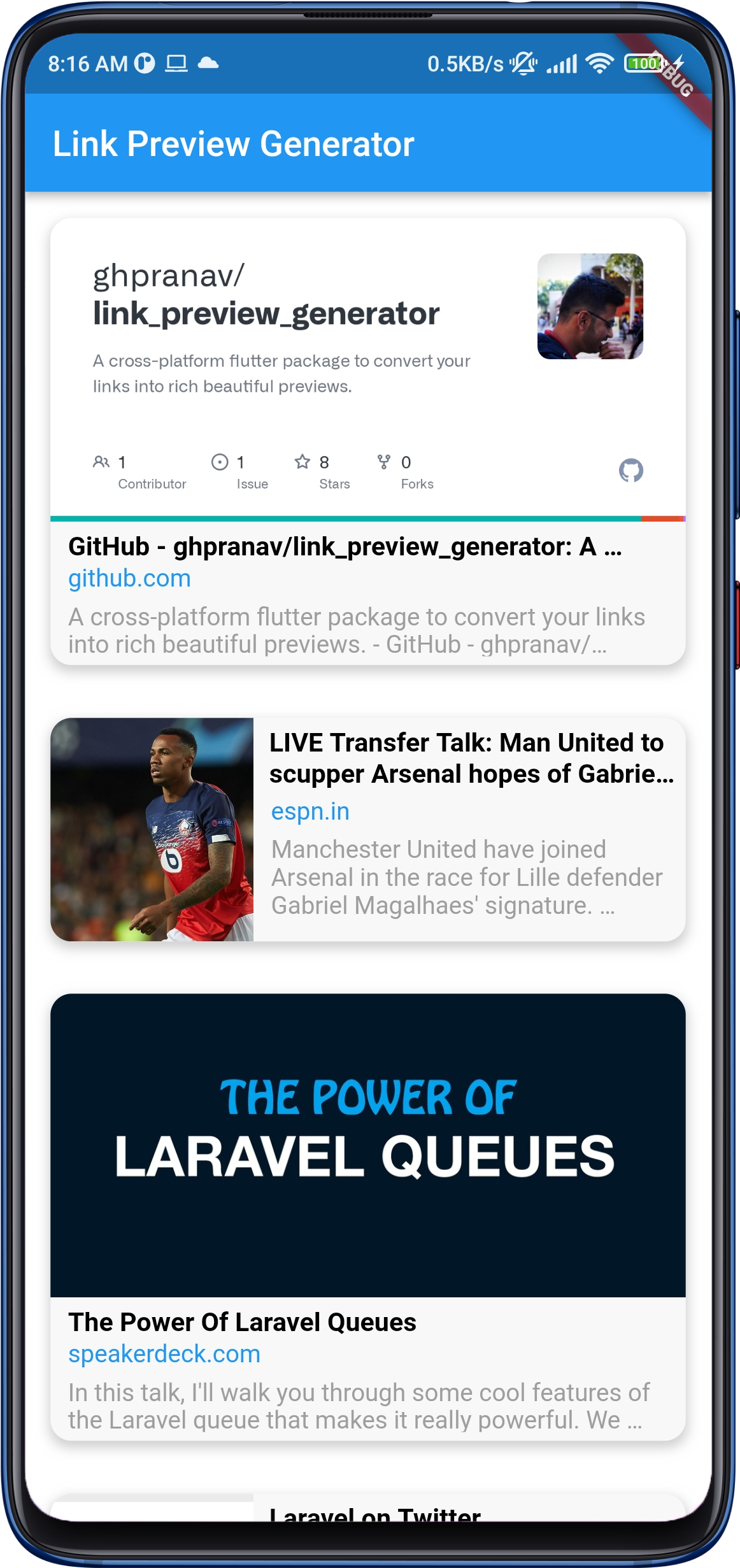
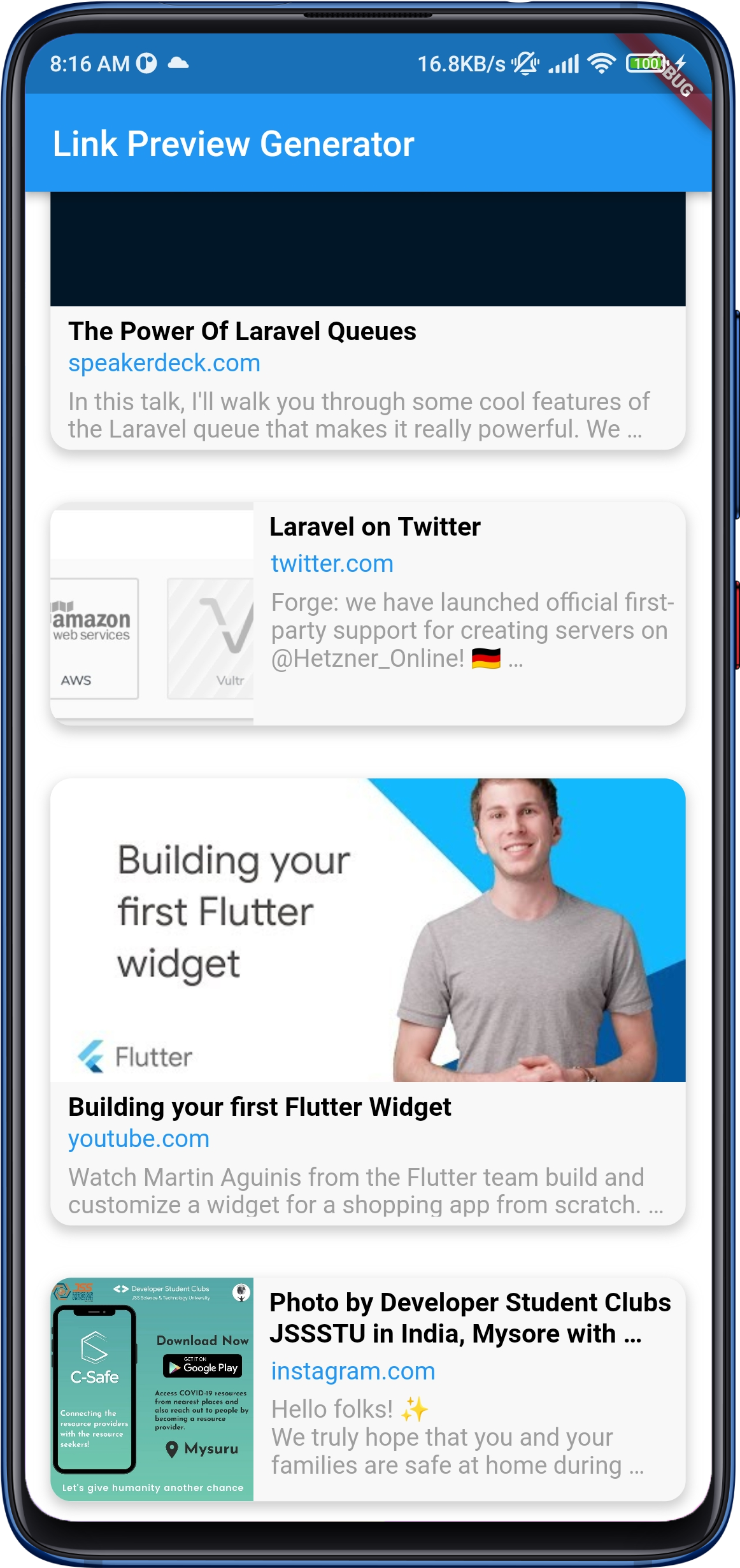
A cross-platform flutter package to convert your links into rich beautiful previews.
This package is inspired from Any Link Preview package, but the entire parsing & scrapping logic has been re-written to be more robust & to support more links.
Usage #


Widget Example #
import 'package:link_preview_generator/link_preview_generator.dart';
LinkPreviewGenerator(
bodyMaxLines: 3,
link: 'https://github.com/ghpranav/link_preview_generator',
linkPreviewStyle: LinkPreviewStyle.large,
showGraphic: true,
)
Function Example #
import 'package:link_preview_generator/link_preview_generator.dart';
final WebInfo info = await LinkPreview.scrape(url);
/// Description of the page.
final String description = info.description;
/// Domain name of the link.
final String domain = info.domain;
/// Favicon of the page.
final String icon = info.icon;
/// Image URL, if present any in the link.
final String image = info.image;
/// Title of the page.
final String title = info.title;
/// Link preview type of the rule used for scrapping the link.
/// Returns [LinkPreviewType.error] if the scrapping is failed.
final LinkPreviewType type = info.type;
/// Video URL, if present any in the link.
final String video = info.video;
Props & Methods #
LinkPreviewGenerator #
| PropName | Description | PropType | value | required |
|---|---|---|---|---|
| link | URL to display as preview | String | true |
|
| backgroundColor | Customize the background colour of widget | Color | default(Color.fromRGBO(248, 248, 248, 1.0)) |
false |
| bodyMaxLines | Maximum number of description body lines | int | default(3) |
false |
| bodyStyle | Customize the description body style | TextStyle | N.A | false |
| bodyTextOverflow | Overflow type for description body text | TextOverflow | default(TextOverflow.ellipsis) |
false |
| borderRadius | Border radius for the widget card | double | default(12.0) |
false |
| boxShadow | Box shadow for the widget card | List<BoxShadow> |
false |
|
| cacheDuration | Cache the parsed result for a certain duration | Duration | default(Duration(days: 7)) |
false |
| errorBody | Body that need to be shown if parsing fails | String | default(Oops! Unable to parse the url.) |
false |
| errorImage | Image URL that will be shown if parsing fails | String | default(A crying semi-soccer ball image) | false |
| errorTitle | Title that need to be shown if parsing fails | String | default(Something went wrong!) |
false |
| errorWidget | Widget shown if parsing fails. Defaults to plain container | Widget | false |
|
| linkPreviewStyle | Link Preview card display style | LinkPreviewStyle | default(large) small,large |
false |
| placeholderWidget | Widget shown when parsing the link | Widget | false |
|
| proxyUrl | Proxy URL to pass that resolve CORS issues on web | String | example(https://cors-anywhere.herokuapp.com/) |
false |
| removeElevation | To remove the widget card elevation | bool | default(false) true,false |
false |
| showGraphic | Show or Hide the image after parsing, if available | bool | default(true) true,false |
false |
| titleStyle | Customize the title style | TextStyle | N.A | false |
Contributing #
-
Fork it
-
Create your feature branch (
git checkout -b my-new-feature) -
Commit your changes (
git commit -am 'Added some feature') -
Push to the branch (
git push origin my-new-feature) -
Create new Pull Request


