fontgraphy 1.0.1  fontgraphy: ^1.0.1 copied to clipboard
fontgraphy: ^1.0.1 copied to clipboard
A package to include fonts from fontgraphy.ir in your Flutter app.
fontgraphy #
WIP
The fontgraphy package for Flutter allows you to easily use any of the fonts
(and their variants) from fontgraphy.ir in your Flutter app.
Getting Started #

With the fontgraphy package, .ttf or .otf files do not need to be stored in your assets folder and mapped in
the pubspec. Instead, they can be fetched once via http at runtime, and cached in the app's file system. This is ideal for development, and can be the preferred behavior for production apps that
are looking to reduce the app bundle size. Still, you may at any time choose to include the font file in the assets, and the Google Fonts package will prioritize pre-bundled files over http fetching.
Because of this, the Google Fonts package allows developers to choose between pre-bundling the fonts and loading them over http, while using the same API.
For example, say you want to use the Lato font from Google Fonts in your Flutter app.
First, add the fontgraphy package to your pubspec dependencies.
To import Fontgraphy:
import 'package:fontgraphy/fontgraphy.dart';
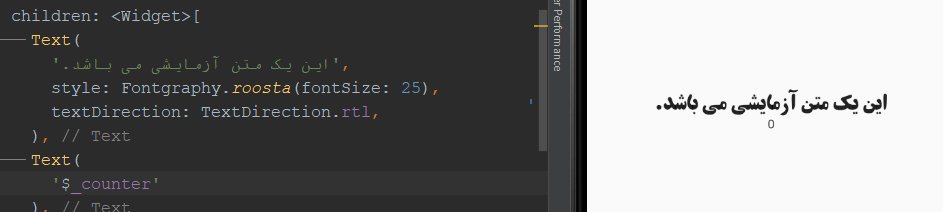
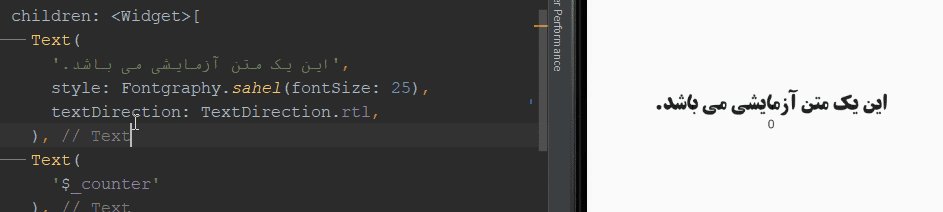
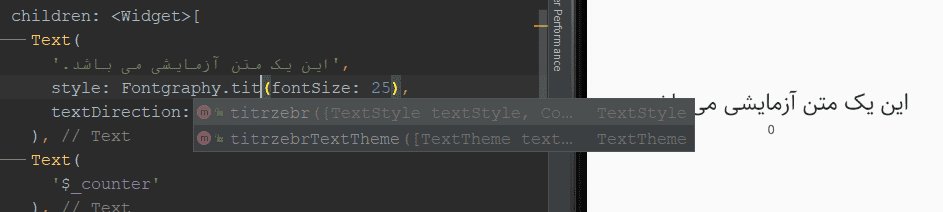
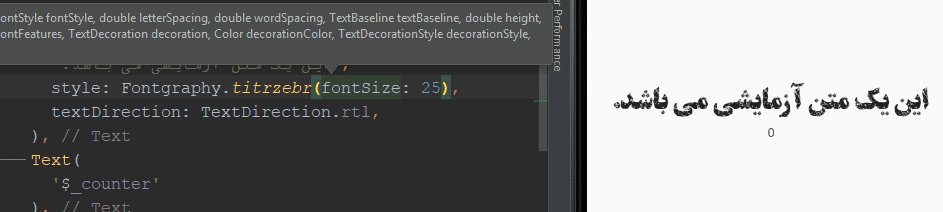
To use Fontgraphy with the default TextStyle:
Text(
'This is Google Fonts',
style: Fontgraphy.lato(),
),
Or, if you want to load the font dynamically:
Text(
'This is Google Fonts',
style: Fontgraphy.getFont('Lato'),
),
To use Fontgraphy with an existing TextStyle:
Text(
'This is Google Fonts',
style: Fontgraphy.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
or
Text(
'This is Google Fonts',
style: Fontgraphy.lato(textStyle: Theme.of(context).textTheme.display1),
),
To override the fontSize, fontWeight, or fontStyle:
Text(
'This is Google Fonts',
style: Fontgraphy.lato(
textStyle: Theme.of(context).textTheme.display1,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),
You can also use Fontgraphy.latoTextTheme() to make or modify an entire text theme to use the "Lato" font.
MaterialApp(
theme: ThemeData(
textTheme: Fontgraphy.latoTextTheme(
Theme.of(context).textTheme,
),
),
);
Or, if you want a TextTheme where a couple of styles should use a different font:
final textTheme = Theme.of(context).textTheme;
MaterialApp(
theme: ThemeData(
textTheme: Fontgraphy.latoTextTheme(textTheme).copyWith(
body1: Fontgraphy.oswald(textStyle: textTheme.body1),
),
),
);
Bundling font files in your application's assets #
The fontgraphy package will automatically use matching font files in your pubspec.yaml's
assets (rather than fetching them at runtime via HTTP). Once you've settled on the fonts
you want to use:
- Download the font files from https://fonts.google.com.
You only need to download the weights and styles you are using for any given family.
Italic styles will include
Italicin the filename. Font weights map to file names as follows:
{
FontWeight.w100: 'Thin',
FontWeight.w200: 'ExtraLight',
FontWeight.w300: 'Light',
FontWeight.w400: 'Regular',
FontWeight.w500: 'Medium',
FontWeight.w600: 'SemiBold',
FontWeight.w700: 'Bold',
FontWeight.w800: 'ExtraBold',
FontWeight.w900: 'Black',
}
- Move those fonts to a top-level app directory (e.g.
fontgraphy).

- Ensure that you have listed the folder (e.g.
fontgraphy/) in yourpubspec.yamlunderassets.

Note: Since these files are listed as assets, there is no need to list them in the fonts section
of the pubspec.yaml. This can be done because the files are consistently named from the Google Fonts API
(so be sure not to rename them!)
Licensing Fonts #
The fonts on fonts.google.com include license files for each font. For
example, the Lato font comes with an OFL.txt file.
Once you've decided on the fonts you want in your published app, you should add the appropriate licenses to your flutter app's LicenseRegistry.
For example:
void main() {
LicenseRegistry.addLicense(() async* {
final license = await rootBundle.loadString('fontgraphy/OFL.txt');
yield LicenseEntryWithLineBreaks(['fontgraphy'], license);
});
runApp(...);
}