flutter_custom_tabs 2.0.0-beta  flutter_custom_tabs: ^2.0.0-beta copied to clipboard
flutter_custom_tabs: ^2.0.0-beta copied to clipboard
A Flutter plugin for mobile apps to launch a URL in Custom Tabs/SFSafariViewController.
flutter_custom_tabs #
A Flutter plugin for mobile apps to launch a URL in Custom Tabs.
This plugin allows you to add the browser experience that Custom Tabs provides to your mobile apps.
| Android | iOS | Web | |
|---|---|---|---|
| Support | SDK 19+ | 11.0+ | Any |
| Implementation | Custom Tabs | SFSafariViewController | url_launcher |
Getting Started #
Add flutter_custom_tabs to the dependencies of your pubspec.yaml.
dependencies:
flutter_custom_tabs: ^2.0.0-beta
Note v2.0.0 includes breaking changes from v1.x. Please refer to the migration guide when updating the plugin.
Requirements for Android #
- Android Gradle Plugin v7.4.0 and above.
- Kotlin v1.7.0 and above.
// your-project/android/build.gradle
buildscript {
ext.kotlin_version = '1.7.0' // and above if explicitly depending on Kotlin.
dependencies {
classpath 'com.android.tools.build:gradle:7.4.0' // and above.
}
}
Usage #
You can launch a web URL similar to url_launcher and specify options to customize appearance and behavior.
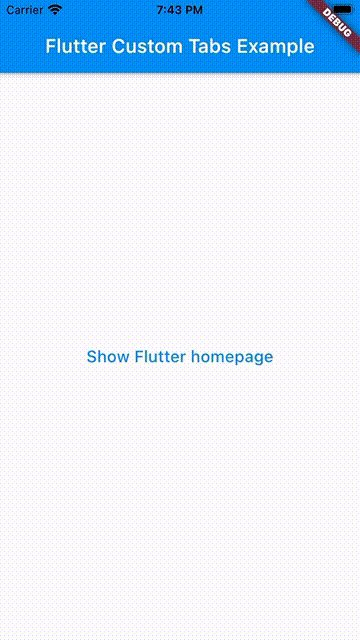
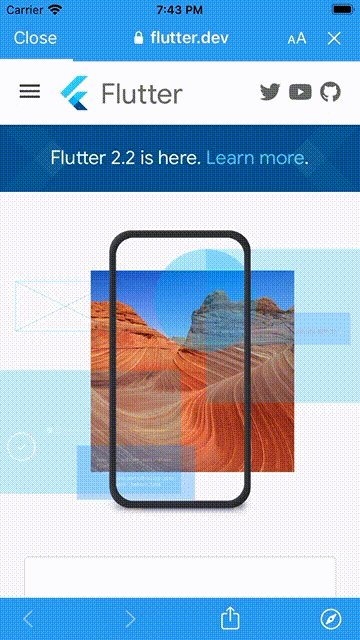
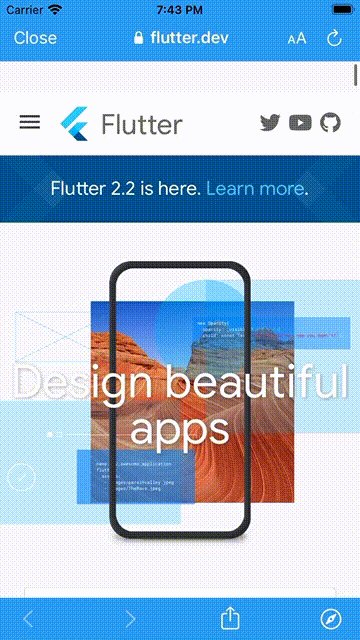
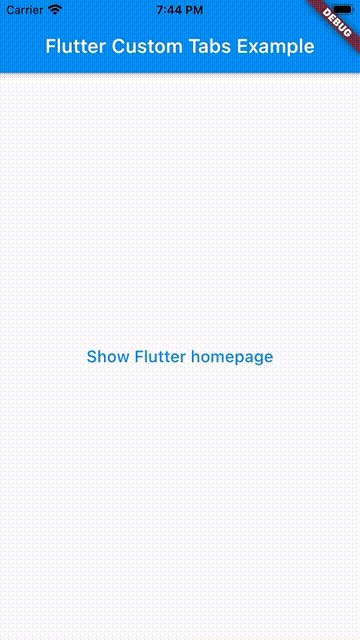
| Android | iOS |
|---|---|
 |
 |
Basic Usage #
import 'package:flutter/material.dart';
import 'package:flutter_custom_tabs/flutter_custom_tabs.dart';
void _launchURL(BuildContext context) async {
final theme = Theme.of(context);
try {
await launchUrl(
Uri.parse('https://flutter.cn'),
customTabsOptions: CustomTabsOptions(
colorSchemes: CustomTabsColorSchemes.defaults(
toolbarColor: theme.colorScheme.surface,
),
shareState: CustomTabsShareState.on,
urlBarHidingEnabled: true,
showTitle: true,
closeButton: CustomTabsCloseButton(
icon: CustomTabsCloseButtonIcon.back,
),
),
safariVCOptions: SafariViewControllerOptions(
preferredBarTintColor: theme.colorScheme.surface,
preferredControlTintColor: theme.colorScheme.onSurface,
barCollapsingEnabled: true,
dismissButtonStyle: SafariViewControllerDismissButtonStyle.close,
),
);
} catch (e) {
// An exception is thrown if browser app is not installed on Android device.
debugPrint(e.toString());
}
}
See the example app for more complex examples.
Usage of the lightweight version #
This package supports a wide range of Custom Tabs customizations,
but we have experimentally introduced a lightweight URL launch for users who don't need as much in v2.0.0.
import 'package:flutter/material.dart';
import 'package:flutter_custom_tabs/flutter_custom_tabs_lite.dart';
void _launchURL(BuildContext context) async {
final theme = Theme.of(context);
try {
await launchUrl(
Uri.parse('https://flutter.cn'),
options: LaunchOptions(
barColor: theme.colorScheme.surface,
onBarColor: theme.colorScheme.onSurface,
appBarFixed: false,
),
);
} catch (e) {
// An exception is thrown if browser app is not installed on Android device.
debugPrint(e.toString());
}
}
Advanced Usage #
Deep Linking #
Supports launching deep link URLs.
(If a native app that responds to the deep link URL is installed, it will directly launch it. otherwise, it will launch a custom tab.)
import 'package:flutter/material.dart';
import 'package:flutter_custom_tabs/flutter_custom_tabs.dart';
Future<void> _launchDeepLinkURL(BuildContext context) async {
final theme = Theme.of(context);
await launchUrl(
Uri.parse('https://www.google.com/maps/@35.6908883,139.7865242,13z'),
prefersDeepLink: true,
customTabsOptions: CustomTabsOptions(
colorSchemes: CustomTabsColorSchemes.defaults(
toolbarColor: theme.colorScheme.surface,
),
),
safariVCOptions: SafariViewControllerOptions(
preferredBarTintColor: theme.colorScheme.surface,
preferredControlTintColor: theme.colorScheme.onSurface,
),
);
}
Launches as a bottom sheet #
You can launch URLs in Custom Tabs as a bottom sheet.
Requirements:
- Android: Chrome v107 and above or other browsers
- iOS: 15.0+
import 'package:flutter/material.dart';
import 'package:flutter_custom_tabs/flutter_custom_tabs.dart';
Future<void> _launchURLInBottomSheet(BuildContext context) async {
final theme = Theme.of(context);
final mediaQuery = MediaQuery.of(context);
await launchUrl(
Uri.parse('https://flutter.cn'),
customTabsOptions: CustomTabsOptions.partial(
configuration: PartialCustomTabsConfiguration(
initialHeight: mediaQuery.size.height * 0.7,
),
colorSchemes: CustomTabsColorSchemes.defaults(
toolbarColor: theme.colorScheme.surface,
),
),
safariVCOptions: SafariViewControllerOptions.pageSheet(
configuration: const SheetPresentationControllerConfiguration(
detents: {
SheetPresentationControllerDetent.large,
SheetPresentationControllerDetent.medium,
},
prefersScrollingExpandsWhenScrolledToEdge: true,
prefersGrabberVisible: true,
prefersEdgeAttachedInCompactHeight: true,
),
preferredBarTintColor: theme.colorScheme.surface,
preferredControlTintColor: theme.colorScheme.onSurface,
dismissButtonStyle: SafariViewControllerDismissButtonStyle.close,
),
);
}
License #
Copyright (C) 2015 The Android Open Source Project
Copyright (C) 2018 Shinya Kumagai
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
