facebook_audience_network 0.7.1  facebook_audience_network: ^0.7.1 copied to clipboard
facebook_audience_network: ^0.7.1 copied to clipboard
Facebook Audience Network plugin for Flutter apps. You can show Facebook Banner ads, Interstitial ads, Rewarded video ads and Native ads though this plugin.
facebook_audience_network #
Facebook Audience Network plugin for Flutter applications (Android & iOS).
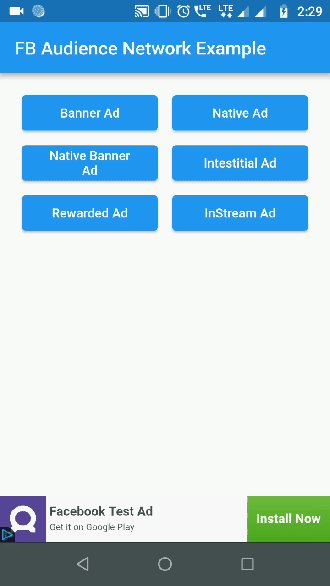
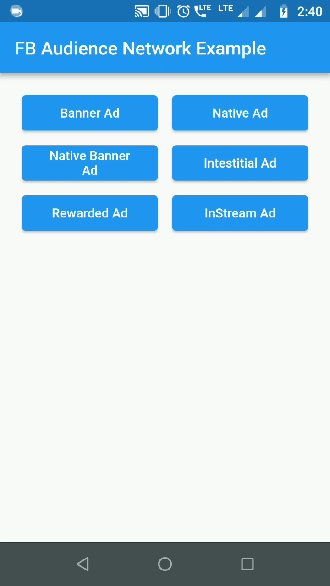
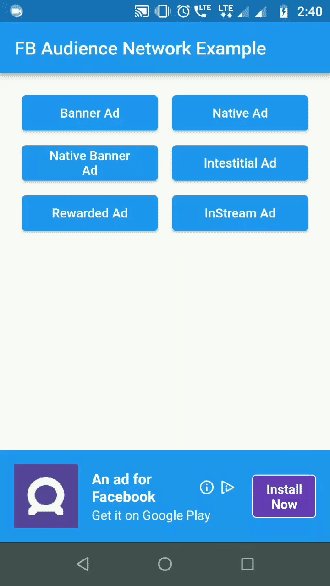
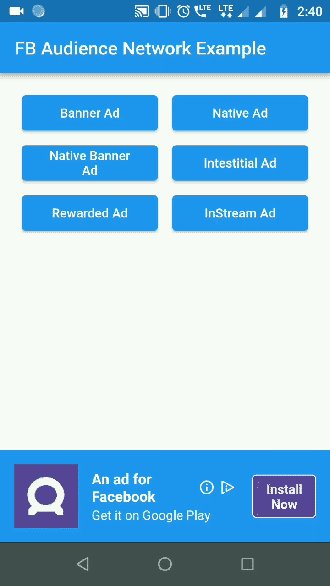
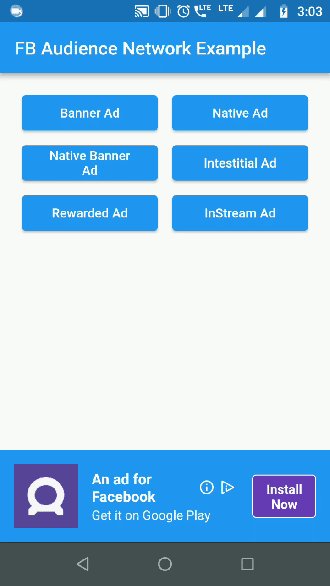
| Banner Ad | Native Banner Ad | Native Ad |
|---|---|---|
 |
 |
 |
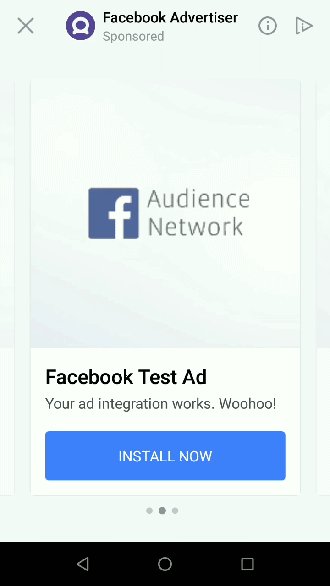
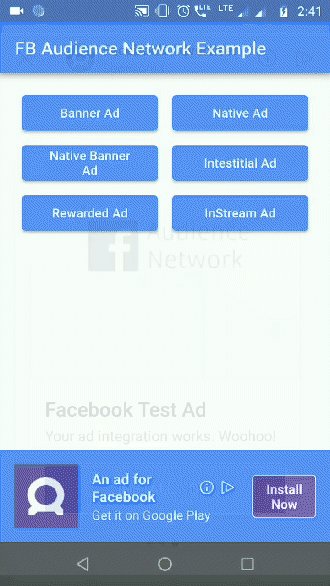
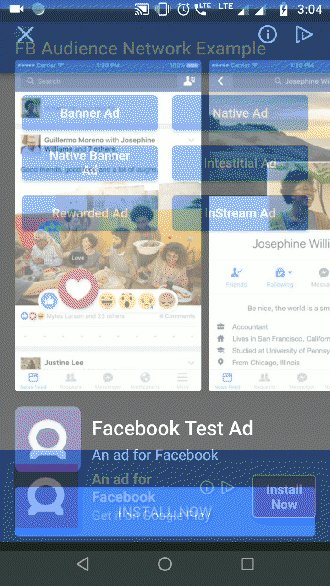
| Interstitial Ad | Rewarded Video Ad | In-Stream Video Ad |
|---|---|---|
 |
 |
 |
Getting Started #
1. Initialization: #
For testing purposes you need to obtain the hashed ID of your testing device. To obtain the hashed ID:
- Call
FacebookAudienceNetwork.init()during app initialization. - Place the
FacebookBannerAdwidget in your app. - Run the app.
The hased id will be in printed to the logcat. Paste that onto the testingId parameter.
FacebookAudienceNetwork.init(
testingId: "37b1da9d-b48c-4103-a393-2e095e734bd6", //optional
);
IOS Setup
In Pod file, set the IOS deployment target version to 9.0
IN iOS, Banner, Interstital and Native Ads are supported
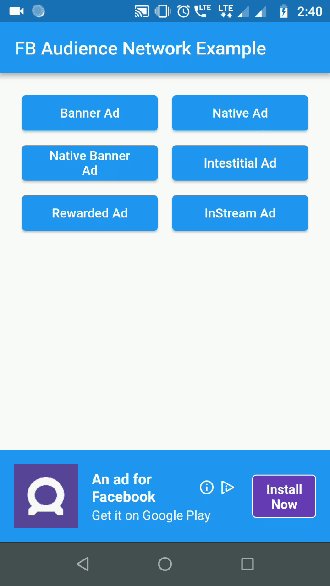
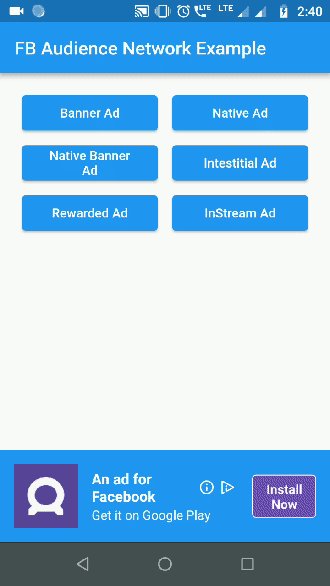
2. Show Banner Ad: #
Container(
alignment: Alignment(0.5, 1),
child: FacebookBannerAd(
placementId: Platform.isAndroid ? "YOUR_ANDROID_PLACEMENT_ID" : "YOUR_IOS_PLACEMENT_ID",
bannerSize: BannerSize.STANDARD,
listener: (result, value) {
switch (result) {
case BannerAdResult.ERROR:
print("Error: $value");
break;
case BannerAdResult.LOADED:
print("Loaded: $value");
break;
case BannerAdResult.CLICKED:
print("Clicked: $value");
break;
case BannerAdResult.LOGGING_IMPRESSION:
print("Logging Impression: $value");
break;
}
},
),
)
3. Show Interstitial Ad: #
FacebookInterstitialAd.loadInterstitialAd(
placementId: "YOUR_PLACEMENT_ID",
listener: (result, value) {
if (result == InterstitialAdResult.LOADED)
FacebookInterstitialAd.showInterstitialAd(delay: 5000);
},
);
4. Show Rewarded Video Ad: #
(Android Only)
FacebookRewardedVideoAd.loadRewardedVideoAd(
placementId: "YOUR_PLACEMENT_ID",
listener: (result, value) {
if(result == RewardedVideoResult.LOADED)
FacebookRewardedVideoAd.showRewardedVideoAd();
if(result == RewardedVideoResult.VIDEO_COMPLETE)
print("Video completed");
},
);
5. Show In-Stream Video Ad: #
(Android Only) Make sure the width and height is 300 at minimum.
FacebookInStreamVideoAd(
placementId: "YOUR_PLACEMENT_ID",
height: 300,
listener: (result, value) {
if (result == InStreamVideoAdResult.VIDEO_COMPLETE) {
setState(() {
_videoComplete = true;
});
}
},
)
6. Show Native Ad: #
- NativeAdType NATIVE_AD_HORIZONTAL & NATIVE_AD_VERTICAL ad types are supported only in iOS. In Android use NATIVE_AD.
FacebookNativeAd(
placementId: "YOUR_PLACEMENT_ID",
adType: NativeAdType.NATIVE_AD,
width: double.infinity,
height: 300,
backgroundColor: Colors.blue,
titleColor: Colors.white,
descriptionColor: Colors.white,
buttonColor: Colors.deepPurple,
buttonTitleColor: Colors.white,
buttonBorderColor: Colors.white,
keepAlive: true, //set true if you do not want adview to refresh on widget rebuild
keepExpandedWhileLoading: false, // set false if you want to collapse the native ad view when the ad is loading
expandAnimationDuraion: 300, //in milliseconds. Expands the adview with animation when ad is loaded
listener: (result, value) {
print("Native Ad: $result --> $value");
},
),
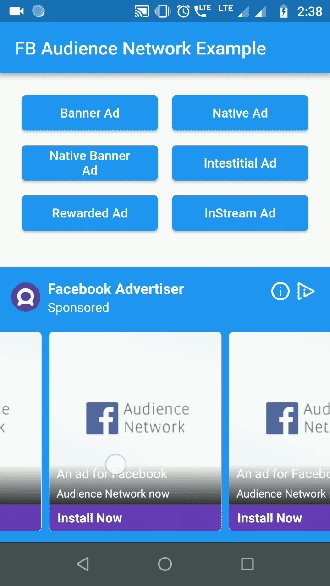
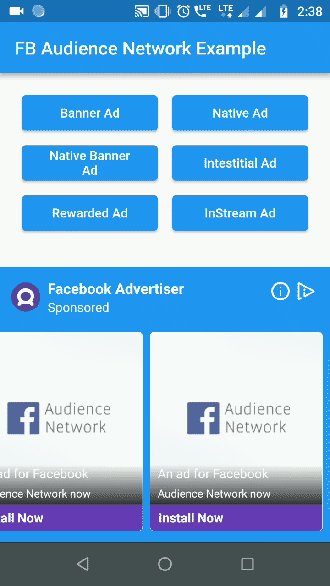
7. Show Native Banner Ad: #
Use NativeBannerAdSize to choose the height for Native banner ads. height property is ignored for native banner ads.
FacebookNativeAd(
placementId: "YOUR_PLACEMENT_ID",
adType: NativeAdType.NATIVE_BANNER_AD,
bannerAdSize: NativeBannerAdSize.HEIGHT_100,
width: double.infinity,
backgroundColor: Colors.blue,
titleColor: Colors.white,
descriptionColor: Colors.white,
buttonColor: Colors.deepPurple,
buttonTitleColor: Colors.white,
buttonBorderColor: Colors.white,
listener: (result, value) {
print("Native Ad: $result --> $value");
},
),
Check out the example for complete implementation.
iOS wrapper code contribution by lolqplay team from birdgang
Future Work #
Implement Rewarded & Instream video for iOS platform.


