easy_localization 2.3.0-dev  easy_localization: ^2.3.0-dev copied to clipboard
easy_localization: ^2.3.0-dev copied to clipboard
Easy and Fast internationalizing and localization your Flutter Apps, this package simplify the internationalizing process .
Easy localization










Easy and Fast internationalization for your Flutter Apps, this package simplifies the internationalizing process
Why easy_localization #
- simplifies and makes the internationalizing process in Flutter much easier.
- Uses Easy Localization Loader JSON, CSV, Yaml, Xml Files.
- Error widget
- Based on Bloc architecture.
- Code generation for localization files and keys.
- Load locale from remote or backend.
- Automatically saving App state (save/restor/reset the selected locale).
- Supports
plural - Supports
gender - Supports Flutter extension.
- Supports changing locale dynamically.
- Supports RTL locales.
- Supports nesting.
- Customizable localizations AssetLoader.
- Supports context.
- Testable and maintainable.
Changelog #
[2.3.0] #
- Added extension methods on [BuildContext] for access to Easy Localization
🔥 It's more easiest way change locale or get parameters
context.locale = locale;
ℹ️ No breaking changes, you can use old the static method EasyLocalization.of(context)
[2.2.2] #
- Added
preloaderWidget. - Fixed many issues.
[2.2.1] #
- Added
startLocale.
[2.2.0] #
-
Added support Locale scriptCode.
-
Added
EasyLocalization.of(context).delegatesforlocalizationsDelegatessupportedLocales: [ Locale('en', 'US'), Locale('ar', 'DZ'), Locale('ar','DZ'),localeFromString('ar_DZ') ] -
Added support Custom assets loaders Easy Localization Loader.
-
Added support CSV files.
path: 'resources/langs/langs.csv', assetLoader: CsvAssetLoader(), -
Added support Yaml files.
path: 'resources/langs', assetLoader: YamlAssetLoader(),path: 'resources/langs/langs.yaml', assetLoader: YamlSingleAssetLoader(), -
Added support XML files.
path: 'resources/langs', assetLoader: XmlAssetLoader(),path: 'resources/langs/langs.xml', assetLoader: XmlSingleAssetLoader(),
-
-
Added Code generation of localization files.
$ flutter pub run easy_localization:generate -h -s, --source-dir Source folder contains all string json files (defaults to "resources/langs") -O, --output-dir Output folder stores generated file (defaults to "lib/generated") -o, --output-file Output file name (defaults to "codegen_loader.g.dart") -f, --format Support json, dart formats [json (default), keys]-
generate the json string static keys in a dart class
{ "msg_named": "{} مكتوبة باللغة {lang}", }flutter pub run easy_localization:generate -f keys -o locale_keys.g.dartabstract class LocaleKeys { static const msg_named = 'msg_named'; }Text(LocaleKeys.msg_named).tr(namedArgs: {'lang': 'Dart'}, args: ['Easy localization']), -
generate the json Loader in a dart class
flutter pub run easy_localization:generate
-
-
fixed many issues.
-
Added named arguments.
"msg_named": "{} are written in the {lang} language",Text(LocaleKeys.msg_named).tr(namedArgs: {'lang': 'Dart'}, args: ['Easy localization']),
[2.1.0] #
- Added Error widget.
- fixed many issues.
- Adopted Bloc architecture.
[2.0.2] #
- fixed many issues.
- optimized and clean code for more stability.
[2.0.1] #
- Added change locale dynamically
saveLocaledefault valuetrue. - fixed many issues.
Getting Started #
Configuration #
Add this to your package's pubspec.yaml file:
dependencies:
# stable version install from https://pub-web.flutter-io.cn/packages
easy_localization: <last_version>
# Dev version install from git REPO
easy_localization:
git: https://github.com/aissat/easy_localization.git
Load translations from local assets
You must create a folder in your project's root: the path. Some examples:
/assets/"langs" , "i18n", "locale" or anyname ...
/resources/"langs" , "i18n", "locale" or anyname ...
Inside this folder, must put the json or csv files containing the translated keys:
path/${languageCode}-${countryCode}.${formatFile}
- en.json or en-US.json
- ar.json or ar-DZ.json
- langs.csv
must declare the subtree in your pubspec.yaml as assets:
flutter:
assets:
- {`path`/{languageCode}-{countryCode}.{formatFile}}
The next step :
import 'dart:developer';
import 'package:example/lang_view.dart';
import 'package:example/my_flutter_app_icons.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:easy_localization/easy_localization.dart';
//import 'generated/codegen_loader.g.dart';
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')], // [Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hant', countryCode: 'HK')]
path: 'resources/langs',
// fallbackLocale: Locale('en', 'US'),
// startLocale: Locale('de', 'DE'),
// saveLocale: false,
// useOnlyLangCode: true,
// preloaderColor: Colors.black,
// preloaderWidget: CustomPreloaderWidget(),
// optional assetLoader default used is RootBundleAssetLoader which uses flutter's assetloader
// install easy_localization_loader for enable custom loaders
// assetLoader: RootBundleAssetLoader()
// assetLoader: HttpAssetLoader()
// assetLoader: FileAssetLoader()
assetLoader: CsvAssetLoader()
// assetLoader: YamlAssetLoader() //multiple files
// assetLoader: YamlSingleAssetLoader() //single file
// assetLoader: XmlAssetLoader() //multiple files
// assetLoader: XmlSingleAssetLoader() //single file
// assetLoader: CodegenLoader()
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: context.localizationDelegates,
supportedLocales: context.supportedLocales,
locale: context.locale,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Easy localization'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int counter = 0;
bool _gender = true;
incrementCounter() {
setState(() {
counter++;
});
}
switchGender(bool val) {
setState(() {
_gender = val;
});
}
@override
Widget build(BuildContext context) {
log(tr("title"), name: this.toString() );
return Scaffold(
appBar: AppBar(
title: Text(LocaleKeys.title).tr(context: context),
actions: <Widget>[
FlatButton(
child: Icon(Icons.language),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => LanguageView(), fullscreenDialog: true),
);
},
),
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Spacer(
flex: 1,
),
Text(
'switch.with_arg',
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 19,
fontWeight: FontWeight.bold),
).tr(args: ["aissat"], gender: _gender ? "female" : "male"),
Text(
tr('switch', gender: _gender ? "female" : "male"),
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 15,
fontWeight: FontWeight.bold),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(MyFlutterApp.male_1),
Switch(value: _gender, onChanged: switchGender),
Icon(MyFlutterApp.female_1),
],
),
Spacer(
flex: 1,
),
Text('msg').tr(args: ['aissat', 'Flutter']),
Text('clicked').plural(counter),
FlatButton(
onPressed: () {
incrementCounter();
},
child: Text('clickMe').tr(),
),
SizedBox(
height: 15,
),
Text(
plural('amount', counter,
format: NumberFormat.currency(
locale: Intl.defaultLocale,
symbol: "€")),
style: TextStyle(
color: Colors.grey.shade900,
fontSize: 18,
fontWeight: FontWeight.bold)),
SizedBox(
height: 20,
),
Text('profile.reset_password.title').tr(),
Spacer(
flex: 2,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: incrementCounter,
child: Text('+1'),
),
);
}
}
Change locale
🔥 The easiest way change or get locale is by using the extension methods on [BuildContext]:
context.locale = locale;
You can also use the static method EasyLocalization.of(context)
EasyLocalization.of(context).locale = locale;
Getting parameters
For getting parameters in Easy Localization use the extension methods or the static method.
context.supportedLocales
//or
EasyLocalization.of(context).supportedLocales
context.fallbackLocale
//or
EasyLocalization.of(context).fallbackLocale
Delete saved locale
For delete saved in Shared preferences use deleteSaveLocale() function.
context.deleteSaveLocale();
//or
EasyLocalization.of(context).deleteSaveLocale();
Loading translations from other resources
🔌 You can use JSON,CSV,HTTP,XML,Yaml files, etc.
See Easy Localization Loader for more info.
Code generation of localization files
Code generation 💻 supports json files, for more information run in terminal flutter pub run easy_localization:generate -h
Steps:
- Open your terminal in the folder's path containing your project
- Run in terminal
flutter pub run easy_localization:generate - Change asset loader and past import.
import 'generated/codegen_loader.g.dart';
...
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'resources/langs',
assetLoader: assetLoader: CodegenLoader()
));
}
...
- All done!
Code generation of keys
If you have many localization keys and are confused, key generation will help you. The code editor will automatically prompt keys 🚀.
Code generation 💻 keys supports json files, for more information run in terminal flutter pub run easy_localization:generate -h
Steps:
- Open your terminal in the folder's path containing your project
- Run in terminal
flutter pub run easy_localization:generate -f keys -o locale_keys.g.dart - Past import.
import 'generated/locale_keys.g.dart';
- All done!
How to usage generated keys:
print(LocaleKeys.title.tr()); //String
//or
Text(LocaleKeys.title).tr(); //Widget
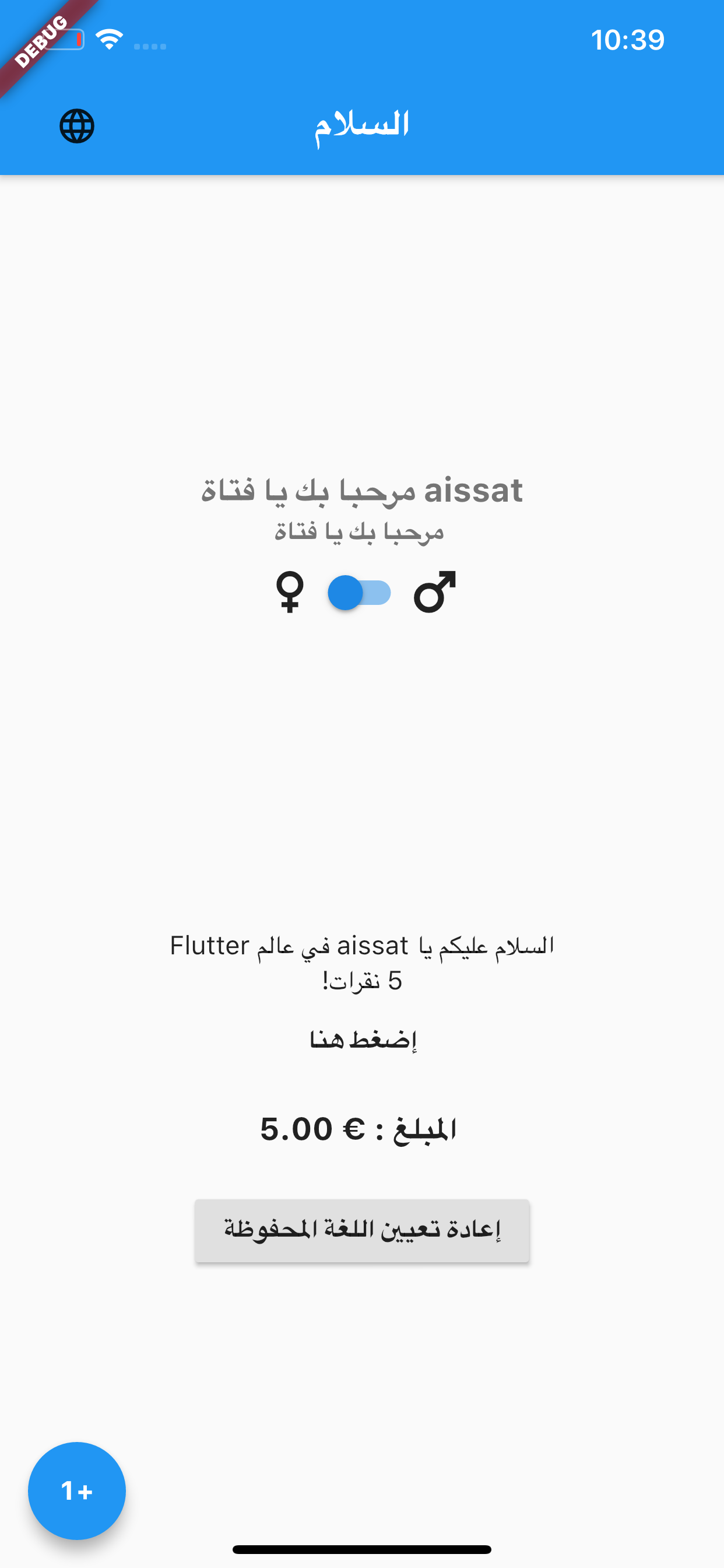
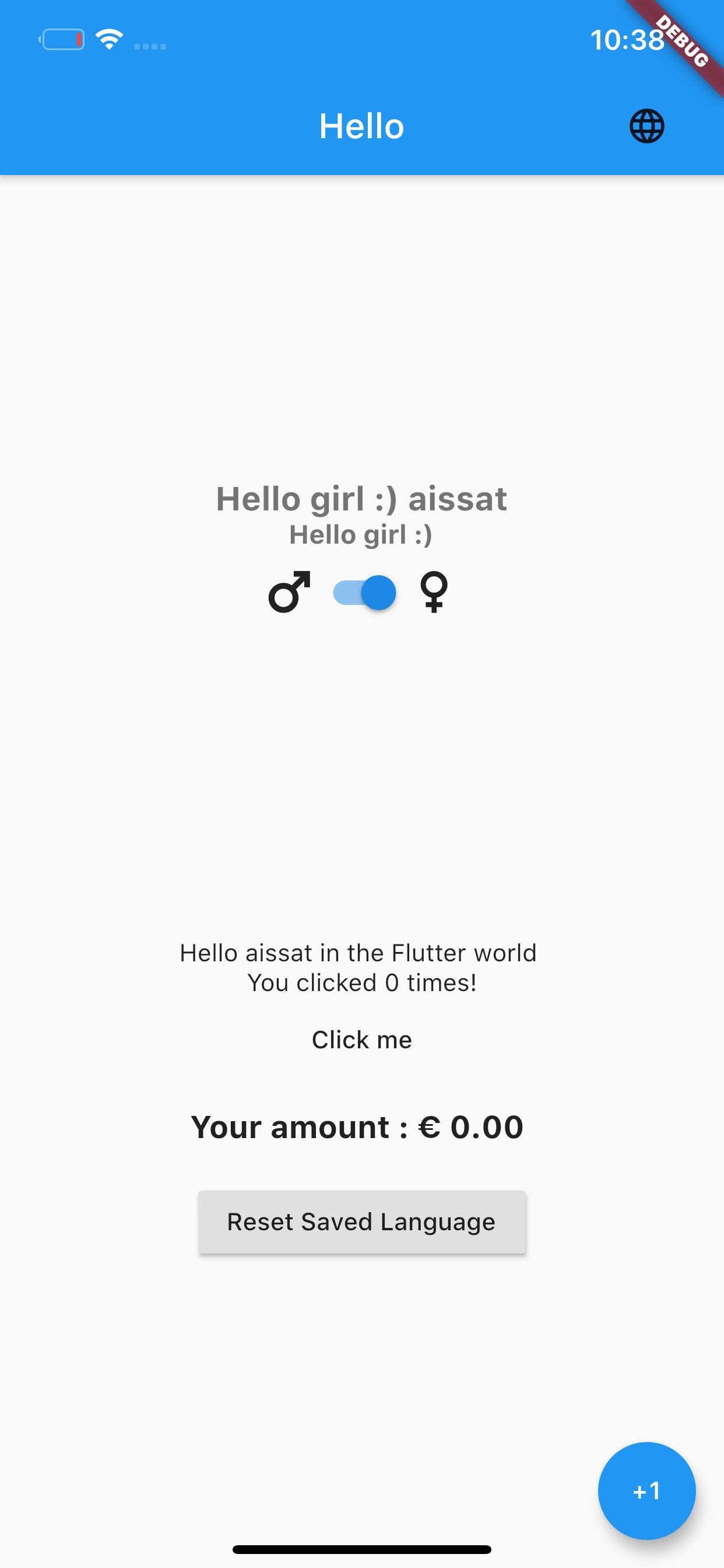
Screenshots #
| Arbic RTL | English LTR |
|---|---|
 |
 |
| Русский | Dutch |
|---|---|
 |
 |
| Error widget | Language widget |
|---|---|
 |
 |
Donations #
We need your support. Projects like this can not be successful without support from the community. If you find this project useful, and would like to support further development and ongoing maintenance, please consider donating. Devs gotta eat! PayPal
-
Donate $5: Thank's for creating this project, here's a coffee for you!
-
Donate $10: Wow, I am stunned. Let me take you to the movies!
-
Donate $15: I really appreciate your work, let's grab some lunch!
-
Donate $25: That's some awesome stuff you did right there, dinner is on me!
Of course, you can also choose what you want to donate. All donations are very much appreciated!
