fluttermoji 
A light-weight and highly customizable SVG graphic set for Flutter, which provides a Customizer Widget, CircleAvatar and other utility functions.
This package provides you two easy-to-use widgets -
| Name | Description | Screenshot |
|---|---|---|
| FluttermojiCircleAvatar | Use your fluttermoji anywhere in your Flutter app with a simple customizable widget. Supports material dark theme too. |  |
| FluttermojiCustomizer | A complete personalization suit that offers previews of each individual component and a modern UI with material light and dark theme support. |  |
Use the given utility functions to send and receive Fluttermoji data from your server/DB efficiently.
| Function Prototype | Description |
|---|---|
| String decodeFluttermojifromString(String encodedData) | Decode your string containing the attributes to a SVG and render it by enclosing this string with a SvgPicture.string() |
| Future<Map> encodeMySVGtoMap() | Retrieve the local user's fluttermoji attributes from local storage and encodes them to a Map of attributes and returns a Future, you have to await on function call. |
| Future<String> encodeMySVGtoString() | Retrieve the local user's fluttermoji attributes from local storage and encodes them to a String containing a map of attributes and returns a Future, you have to await on function call. |
| Future<List | Erase fluttermoji String and Map from local storage |
SVG Assets used are derived from getavataaars.com .
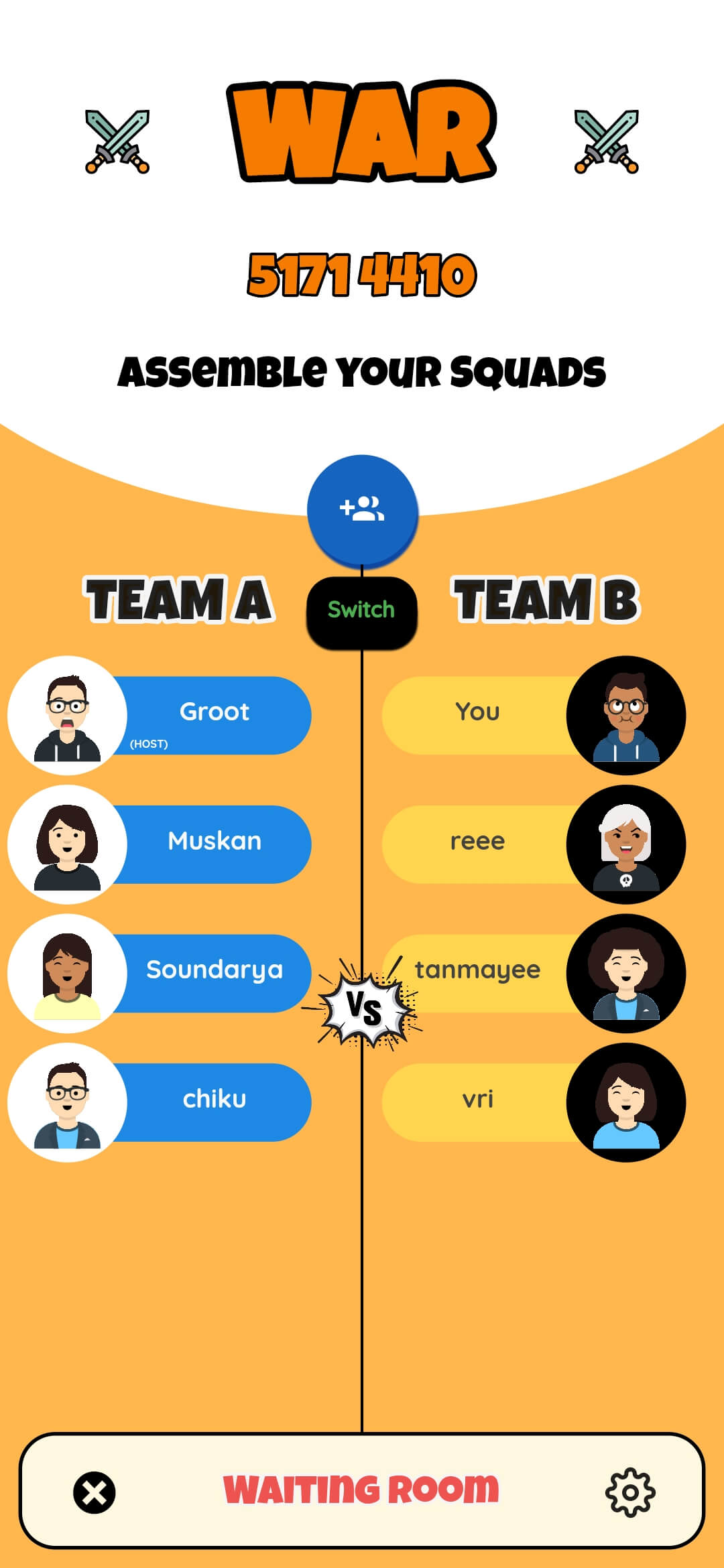
Screenshots
Example app
Try out the demo on your browser now



Use them in your games or social media apps
Usage Instructions
- Depend on it by importing your package in the
pubspec.yamlfile.dependencies: fluttermoji: latest_version - Add the following import to your .dart file
import 'package:fluttermoji/fluttermoji.dart'; - Add the FluttermojiCircleAvatar widget to display your Fluttermoji where needed.
FluttermojiCircleAvatar(); - To allow your users to personalize their Fluttermoji, add the following widget and pair it with the above one in your page.
FluttermojiCustomizer();
That's all it takes, simple right ? The two widgets communicate with each other and update in real-time throughout your widget tree.
Usage Guidelines
The package offers a ton of features in the simplest way possible, however there are some points worth noting.
- FluttermojiCircleAvatar would render an avatar with the default set of options until customized and saved by the user.
- FluttermojiCustomizer updates the preview in real-time however changes must be saved by tapping the Save icon built into the widget itself.
- Use the
canvaskitrenderer when building for web, the defaulthtmlrenderer will not work with SVGs. - The fluttermoji's attributes are saved to local app/browser storage. Clearing app/browser data would mean clearing these attributes as well.
- FluttermojiCustomizer uses a Scaffold whose height is set to 0.4*screen height by default, if you do not pass a value to the
scaffoldHeightproperty make sure to place the widget properly. - If you plan on using FluttermojiCustomizer in Landscape mode, manually pass in the desired width for the widget in the
scaffoldWidthproperty.
Attributions
- SVG assets from Fang-Pen Lin's GitHub repository
- Icons made by Freepik from www.flaticon.com
- Animated GIF designed by Reesha Shenoy
Community
If you find any issues or have some feedback, please raise the same on the GitHub repo or contact me directly. Share your creative implementation of Fluttermoji with me and I might feature them on this page. Do leave a thumbs up if you liked it.
Happy Fluttering ; )
Libraries
- fluttermoji_assets/top/accessories/accessories
- fluttermoji_assets/clothes/clothes
- fluttermoji_assets/face/eyebrow/eyebrow
- fluttermoji_assets/face/eyes/eyes
- fluttermoji_assets/top/facialHair/facialHair
- fluttermoji
- fluttermojiCircleAvatar
- fluttermojiController
- fluttermojiCustomizer
- fluttermojiFunctions
- fluttermoji_assets/fluttermojimodel
- fluttermoji_assets/top/hairStyles/hairStyle
- fluttermoji_assets/face/mouth/mouth
- fluttermoji_assets/face/nose/nose
- fluttermoji_assets/skin
- fluttermoji_assets/style