International Phone Field Package
A customized Flutter TextFormField to input international phone number along with country code.
This widget can be used to make customized text field to take phone number input for any country along with an option to choose country code from a dropdown.
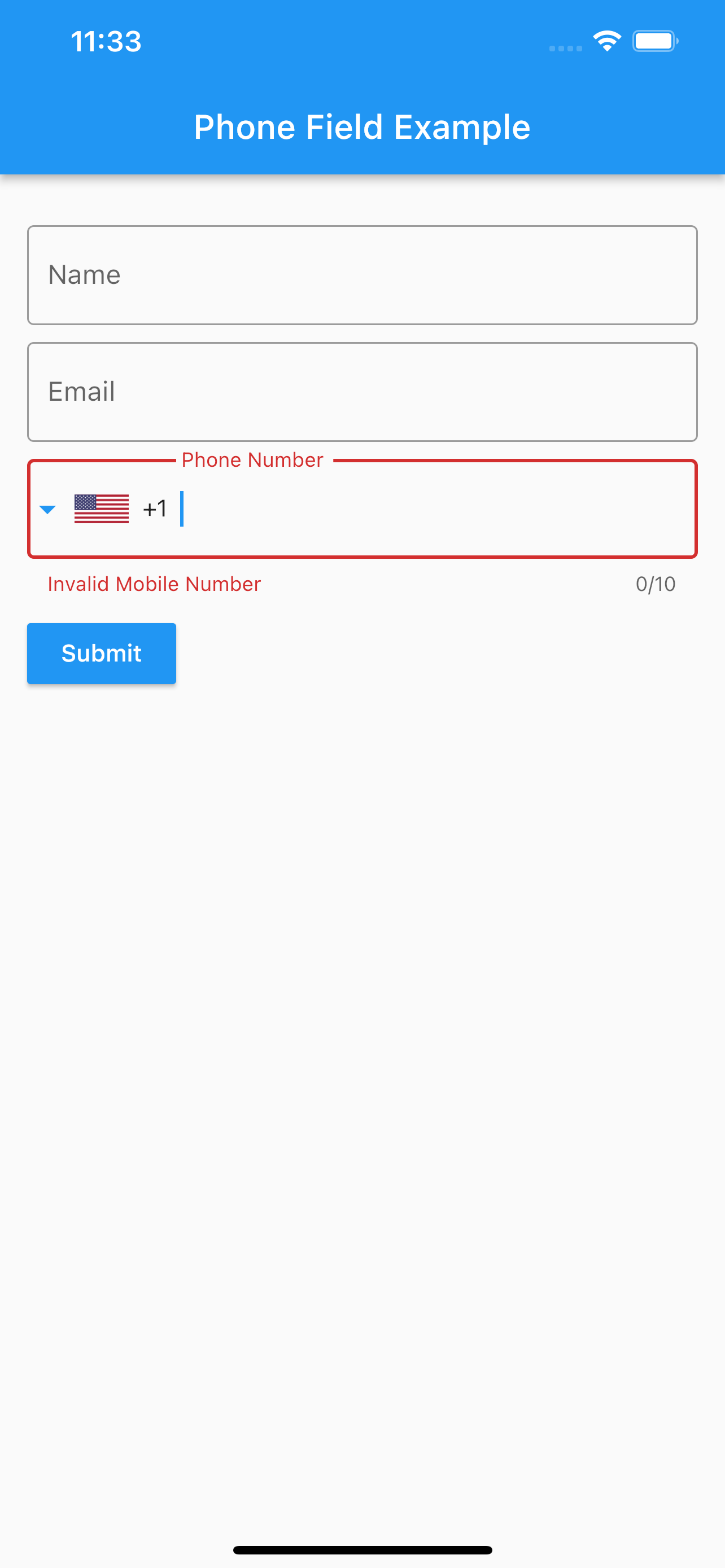
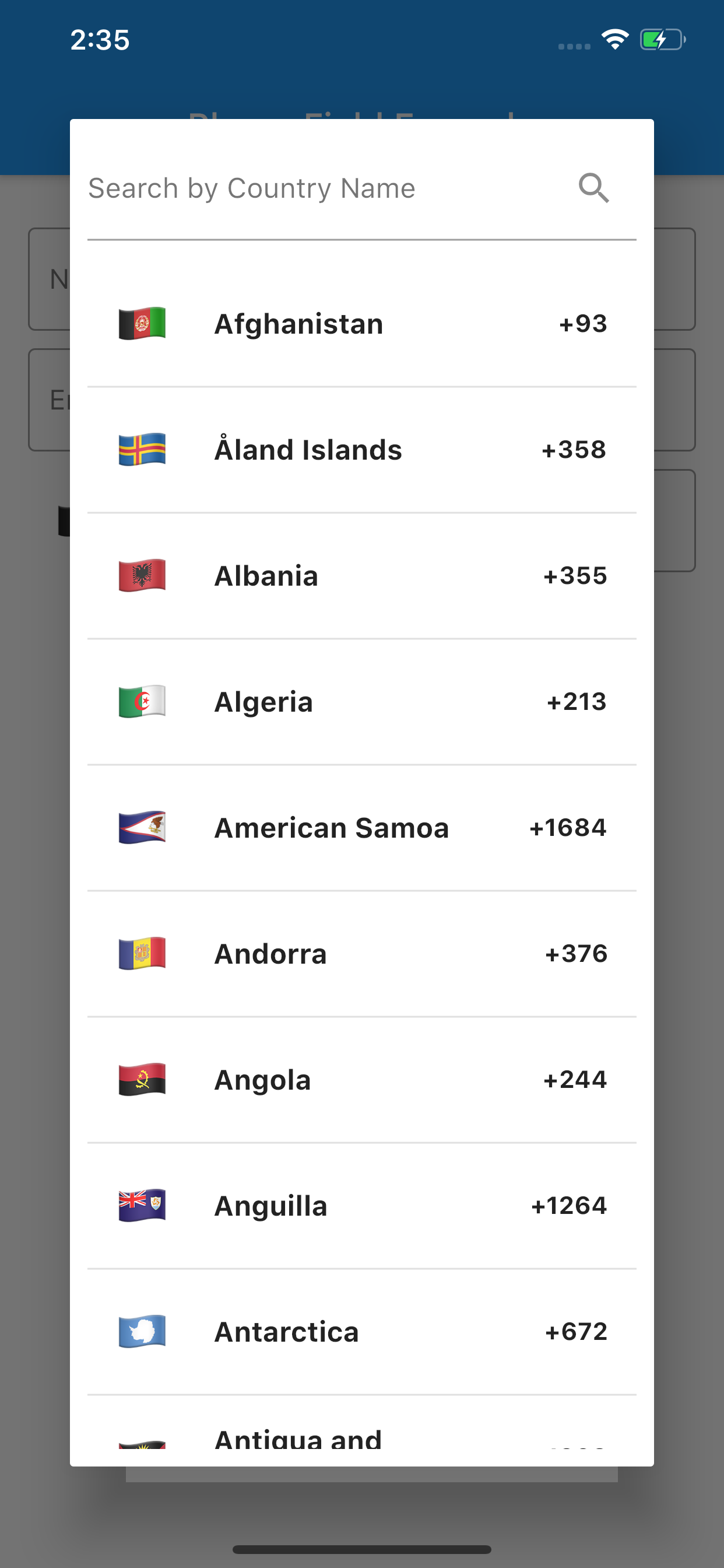
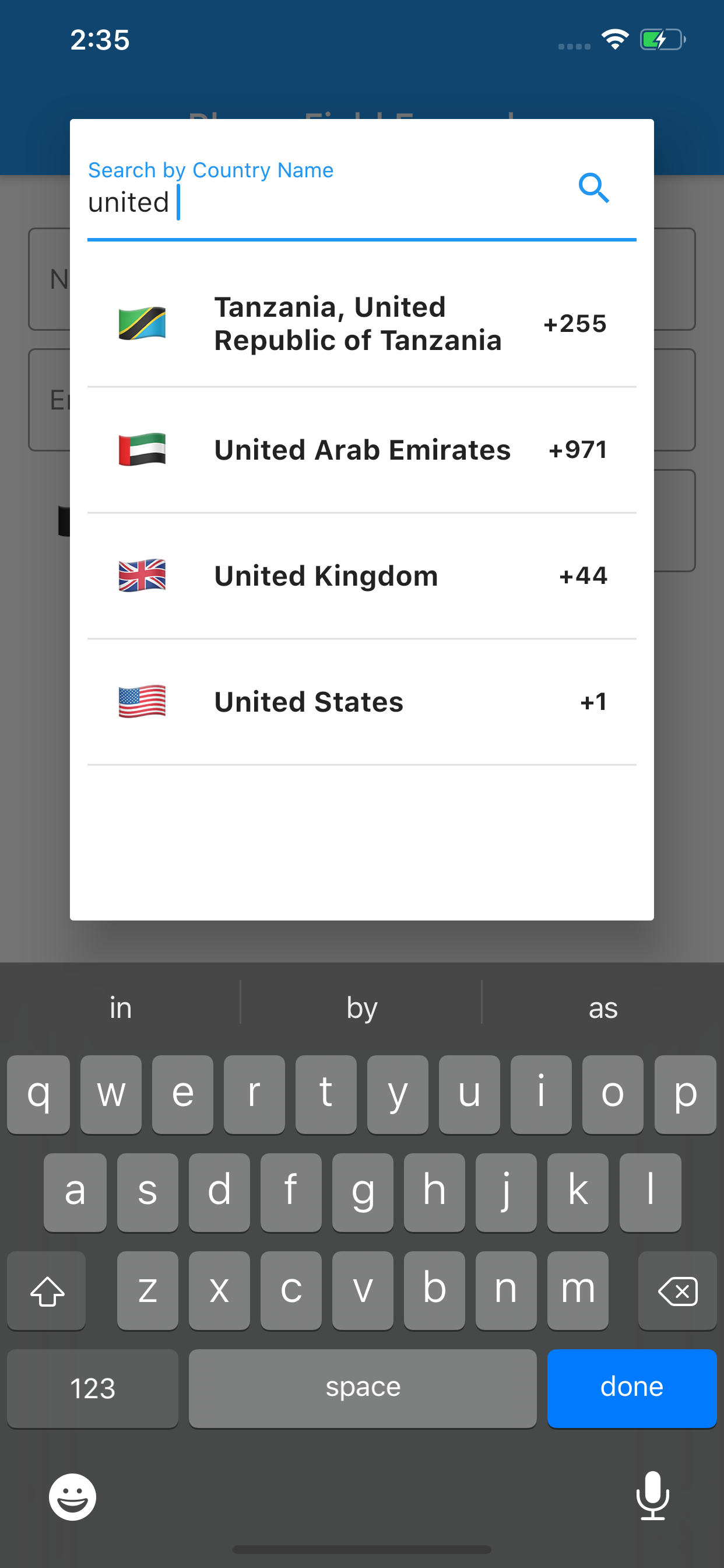
Screenshots
 |
 |
 |
Installing
To use this package:
Run this command:
flutter pub add flutter_intl_phone_field
Or, add the following to your pubspec.yaml file:
dependencies:
flutter_intl_phone_field: ^<latest_version>
Sometimes you may want to use the latest version of the package, instead of a published version. To do that, use the git syntax:
dependencies:
flutter_intl_phone_field:
git:
url: git://github.com/rvndsngwn/flutter_intl_phone_field.git
ref: master
How to Use
Simply create a IntlPhoneField widget, and pass the required params:
IntlPhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
)
Use initialCountryCode to set an initial Country Code.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
LICENSE
This project is licensed under the MIT license. See LICENSE for more information.




