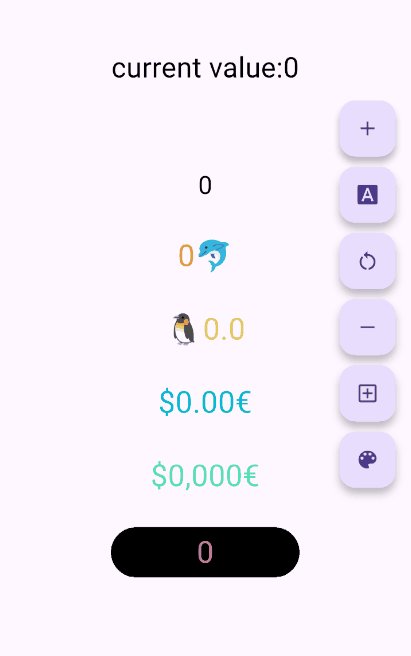
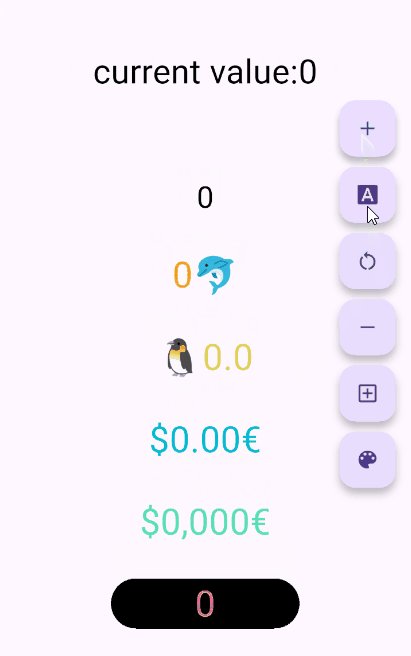
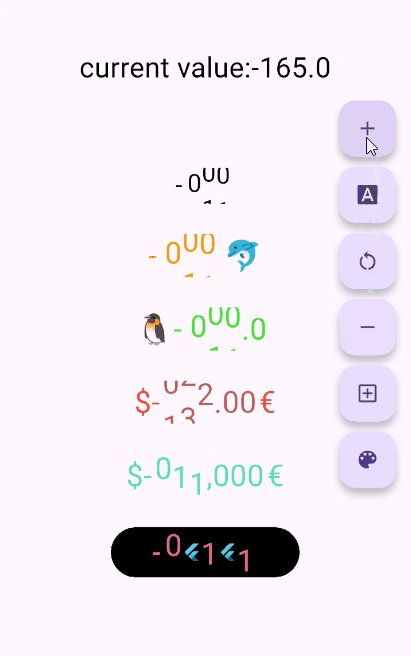
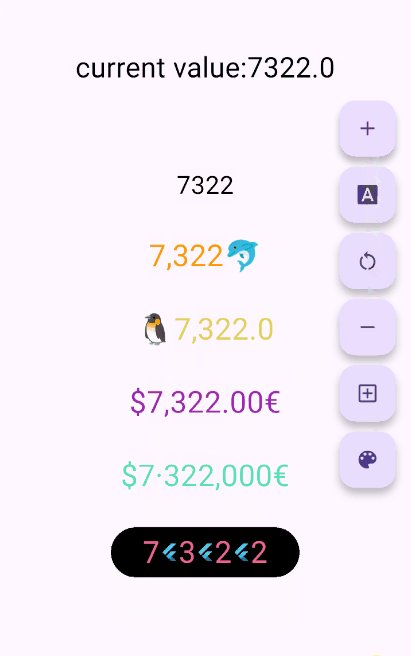
animated_digit
一个上下滚动的数字动画 widget,凡是需要动画效果的数字,简单易用。
A scrolling digital animation widget that can be used to display the amount of animation, any number that requires animation effects is simple and easy to use.

Usage
AnimatedDigitController _controller = AnimatedDigitController(520);
AnimatedDigitWidget(
controller: _controller,
textStyle: TextStyle(color: Color(0xff009668)),
fractionDigits: 2,
enableDigitSplit: true,
)
// >= v2.0.6
AnimatedDigitWidget(
value: 520,
textStyle: TextStyle(color: Color(0xff009668)),
fractionDigits: 2,
enableDigitSplit: true,
)
// 累加一个数字 | increment
_controller.addValue(1314);
// 重置一个数字 | reset
_controller.resetValue(1314);
API
累加一个数字 | addValue
AnimatedDigitController _controller = AnimatedDigitController(520);
_controller.addValue(1314); // 1834
重置一个数字 | resetValue
AnimatedDigitController _controller = AnimatedDigitController(520);
_controller.resetValue(1314); // 1314